熊抱科技Scrum新手村 Lotso
沉浸式體驗Scrum工作法為核心,透過互動式UI設計與動態動畫,全面介紹Scrum的關鍵知識與實際應用。
結合玻璃擬態與新擬物化設計,打造層次分明且具未來感的視覺介面。
透過區塊拖移與動畫模擬專案流程,在互動中掌握敏捷開發的核心要素。
- 舉辦單位:六角學院
- 時程:2022/11
- 相關技術:Figma、HTML、CSS、Vue
- The F2E: 團體組|熊抱家族Lotso
- Figma: 網頁設計、 Prototype操作
- 前往查看: 熊抱科技Scrum新手村
使用者情境模擬
使用者 A:需要了解 Scrum,以便加入團隊開發的新員工
- 情境:新加入的員工,必須快速地對 Scrum 流程有基本認識,建立團隊之間的共通語言。
- 遇到問題:教育訓練資料還不齊全,且資深員工手邊也還有事情需要處理,無法馬上給予足夠的資源了解。
- 解決方案:提供給他 THE F2E 上的 Scrum 新手村,讓他快速的對 Scrum 流程有初步的體驗與了解。
使用者 B:沒有聽過 Scrum,想快速上手知識點的任何人
- 情境:偶然聽到或是看到 Scrum 這個詞,想了解流程與基本概念。
- 遇到問題:資料太多不知道從何看起,文字說明比較生硬難讀。
- 解決方案:提供給他 THE F2E 上的 Scrum 新手村,透過拖拉式互動,對每個階段的流程更有感受度。
使用者故事 User story
- 我可以從網頁上了解 Scrum 包含的角色以及負責的事項
- 我可以從網頁上了解 Sprint 流程
Scrum 新手村 關卡資訊
- 角色介紹(PO、SM、開發)
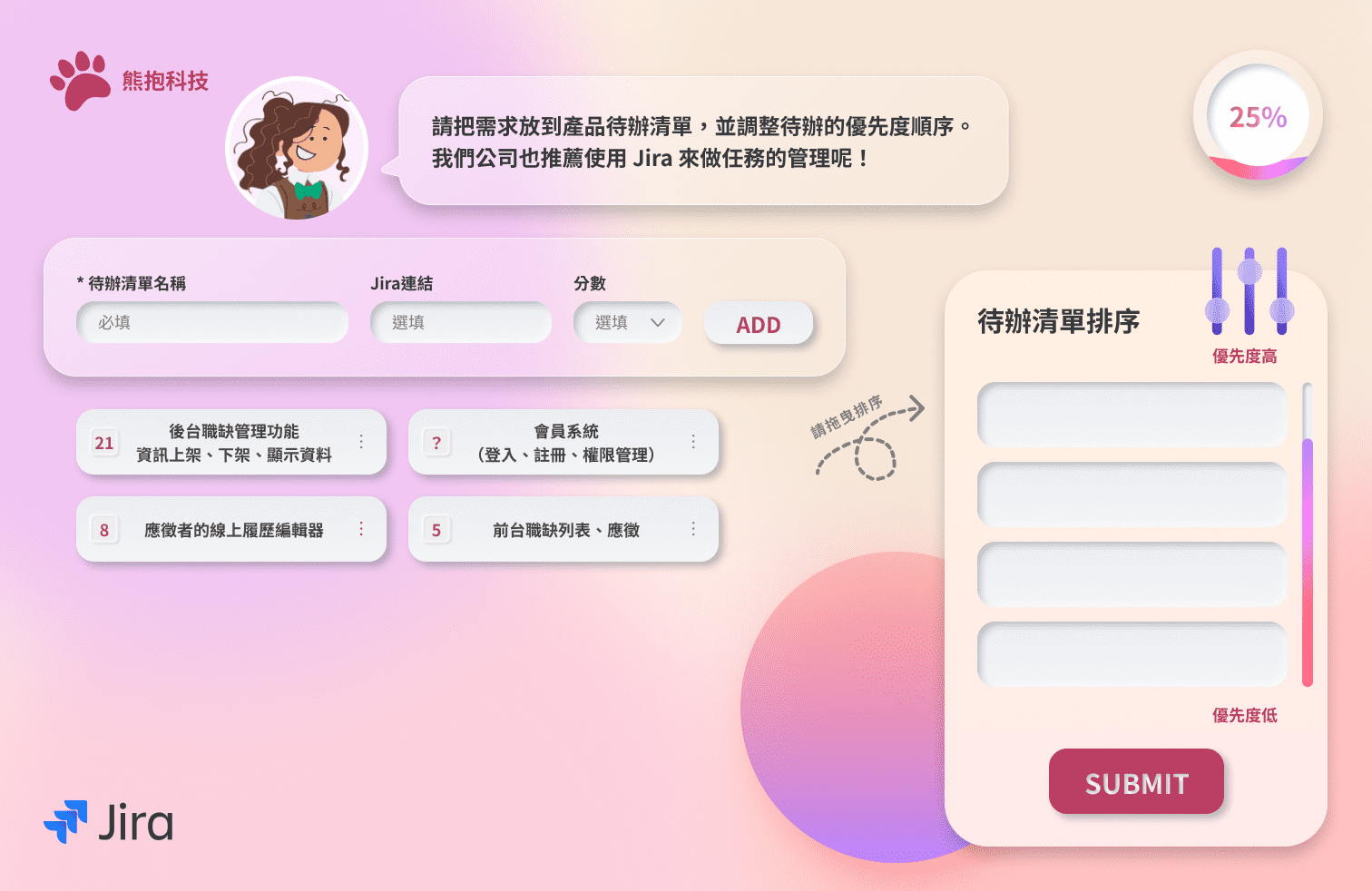
- 產品待辦清單(Product Backlog)
- 需加入 Jira 介紹、LOGO
- Sprint Planning
- 短衝清單
- Sprint Point
- Sprint 流程
- Daily
- Review(適合使用 Confluence)
- Retro(適合使用 Confluence)
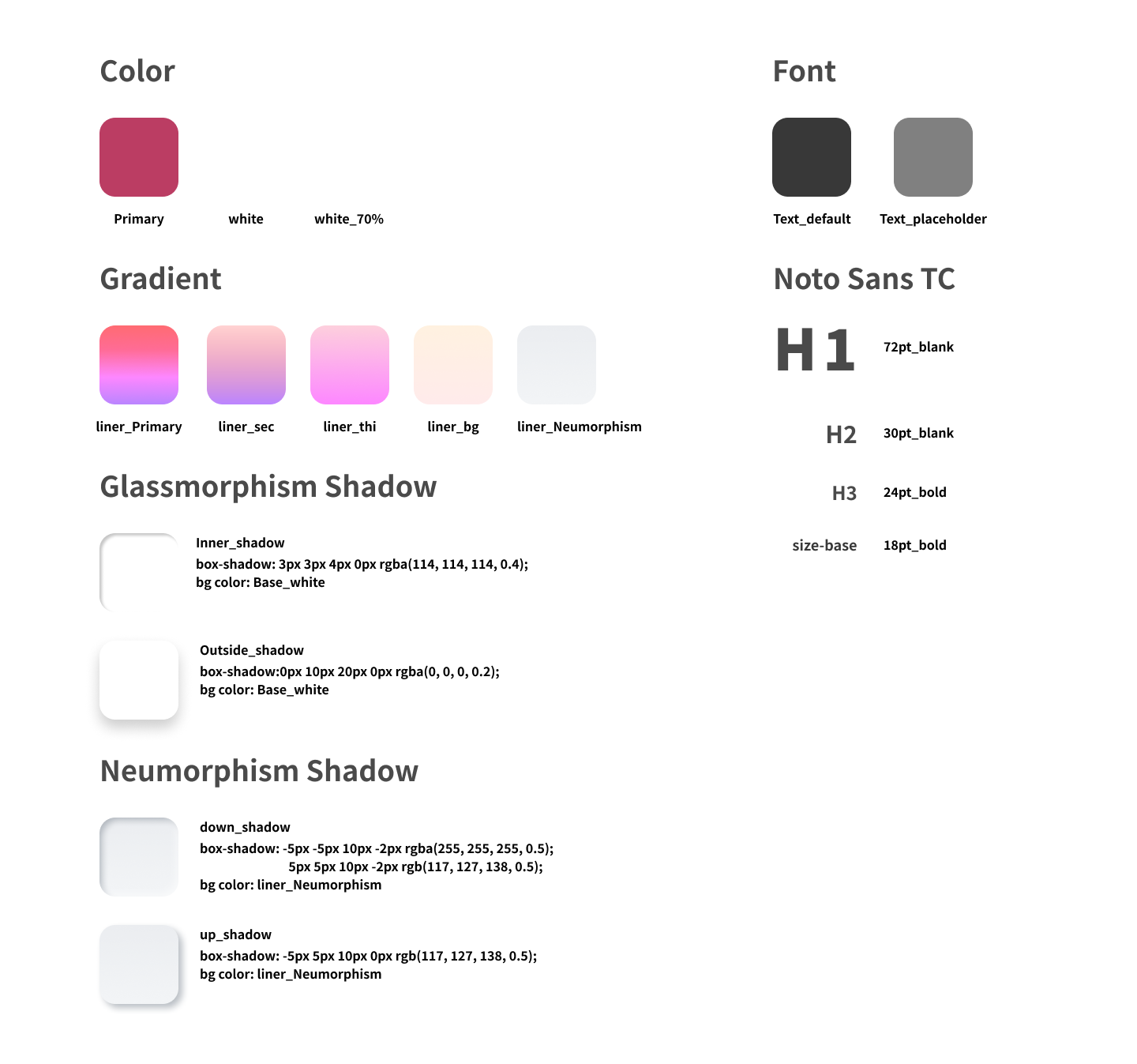
設計準則 Guideline
頁面設計採用玻璃擬態(Glassmorphism)與新擬物化(Neumorphism)雙重風格,透過細膩的層次區分與質感表現,突破傳統扁平設計的限制,營造出深度與立體感兼具的未來感視覺體驗。此外,搭配漸層配色與流行的UI設計,進一步提升畫面的動態層次與視覺衝擊,展現出極具潮流感的設計風格,使每次互動都更具沉浸感與吸引力。

LOGO

Prototype
使用Figma製作原型,能夠模擬實際操作情形,可以點擊操作喔!
設計展示 Mockup
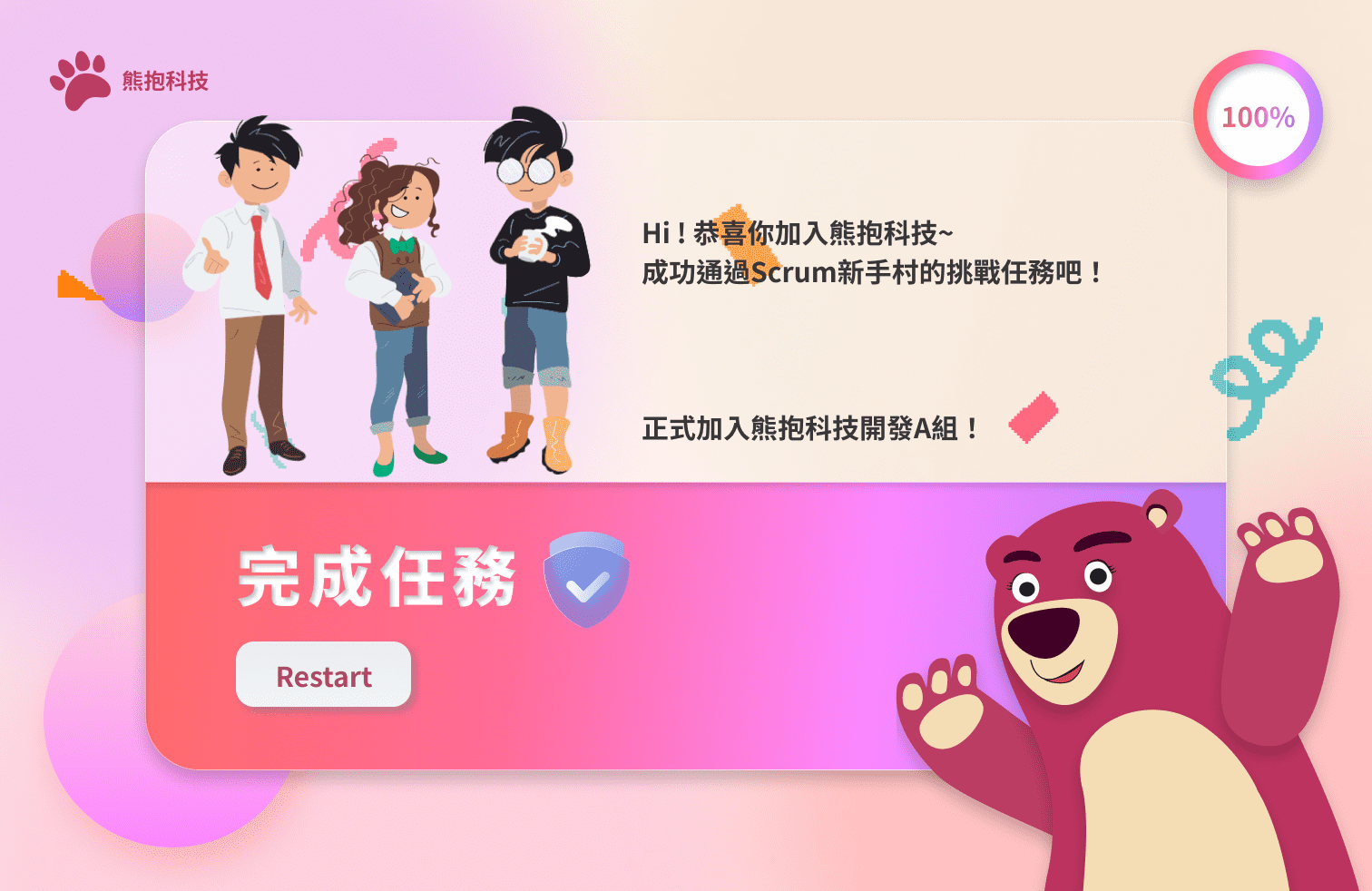
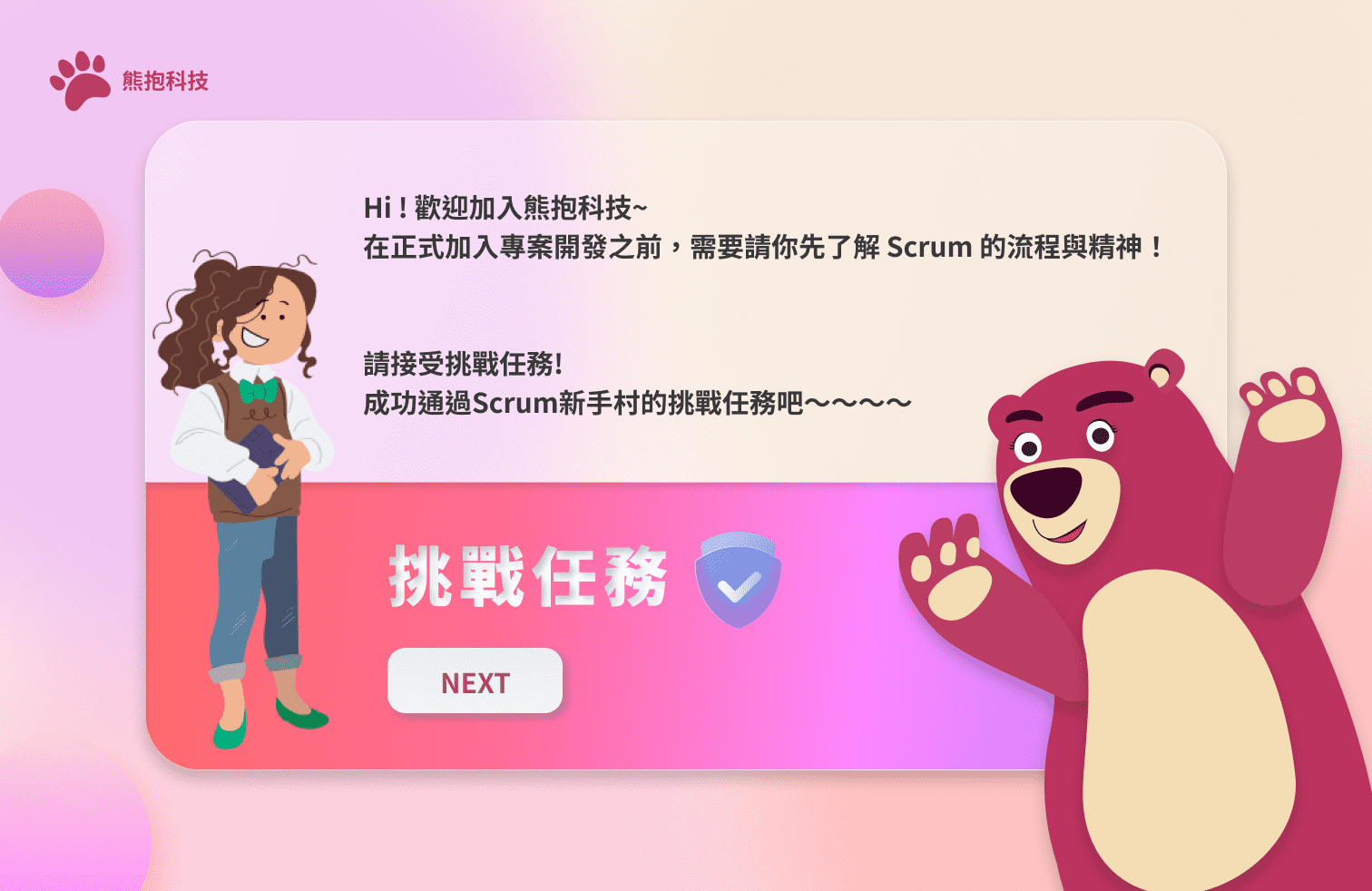
首頁

挑戰Srcrum新手任務!
產品負責人 Product Owner

介紹產品負責人
待辦清單優先排序

透過新手使用者情境,提供新增待辦任務、給予對應點數、結合開啟對應Jira功能,讓使用者能更深入了解
敏捷教練 Scrum Master

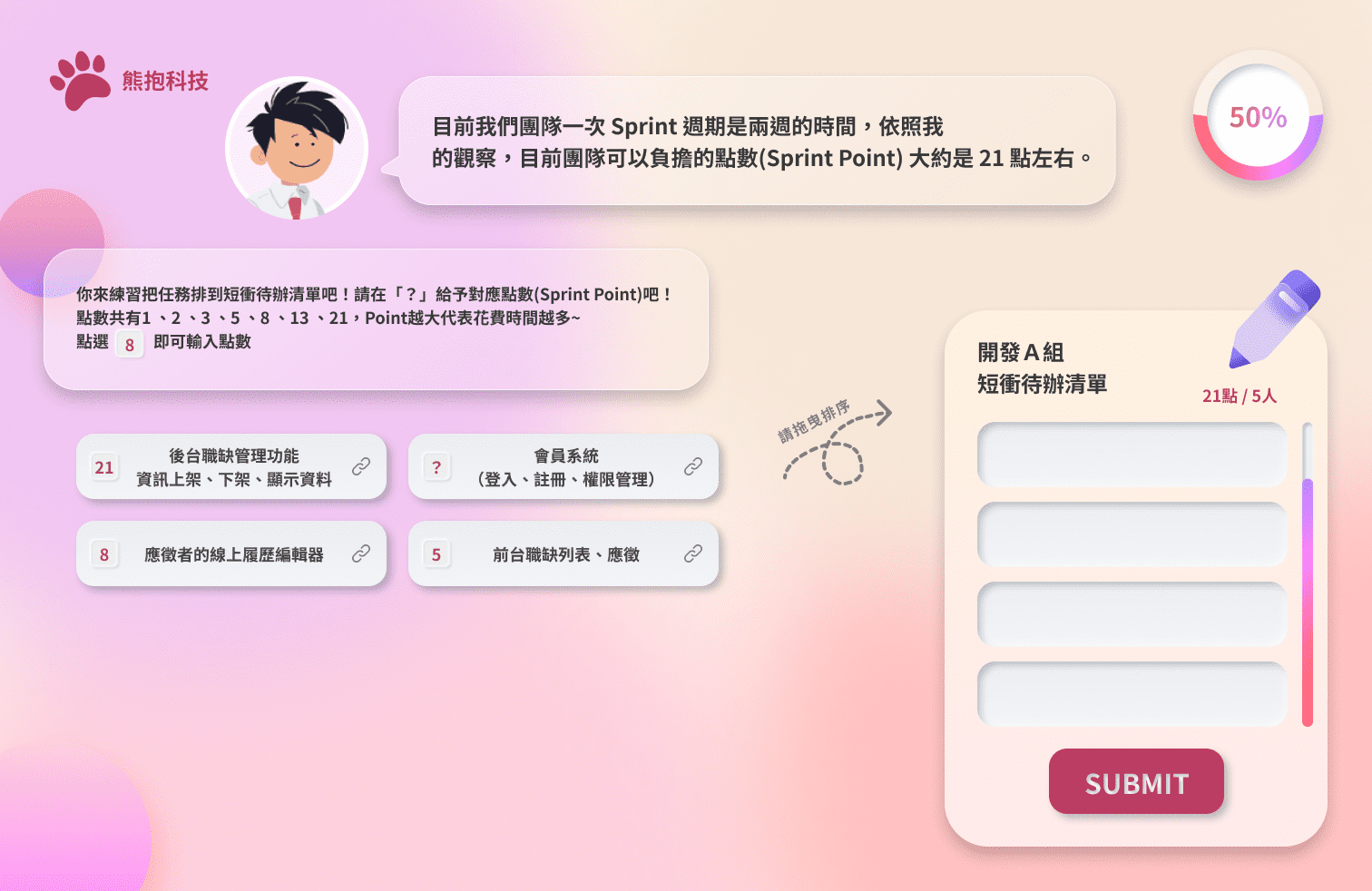
介紹「短衝規劃會議 (Sprint Planning)、點數(Sprint Point)
短衝待辦清單

將任務排到短衝待辦清單,模擬專案管理的真實情境
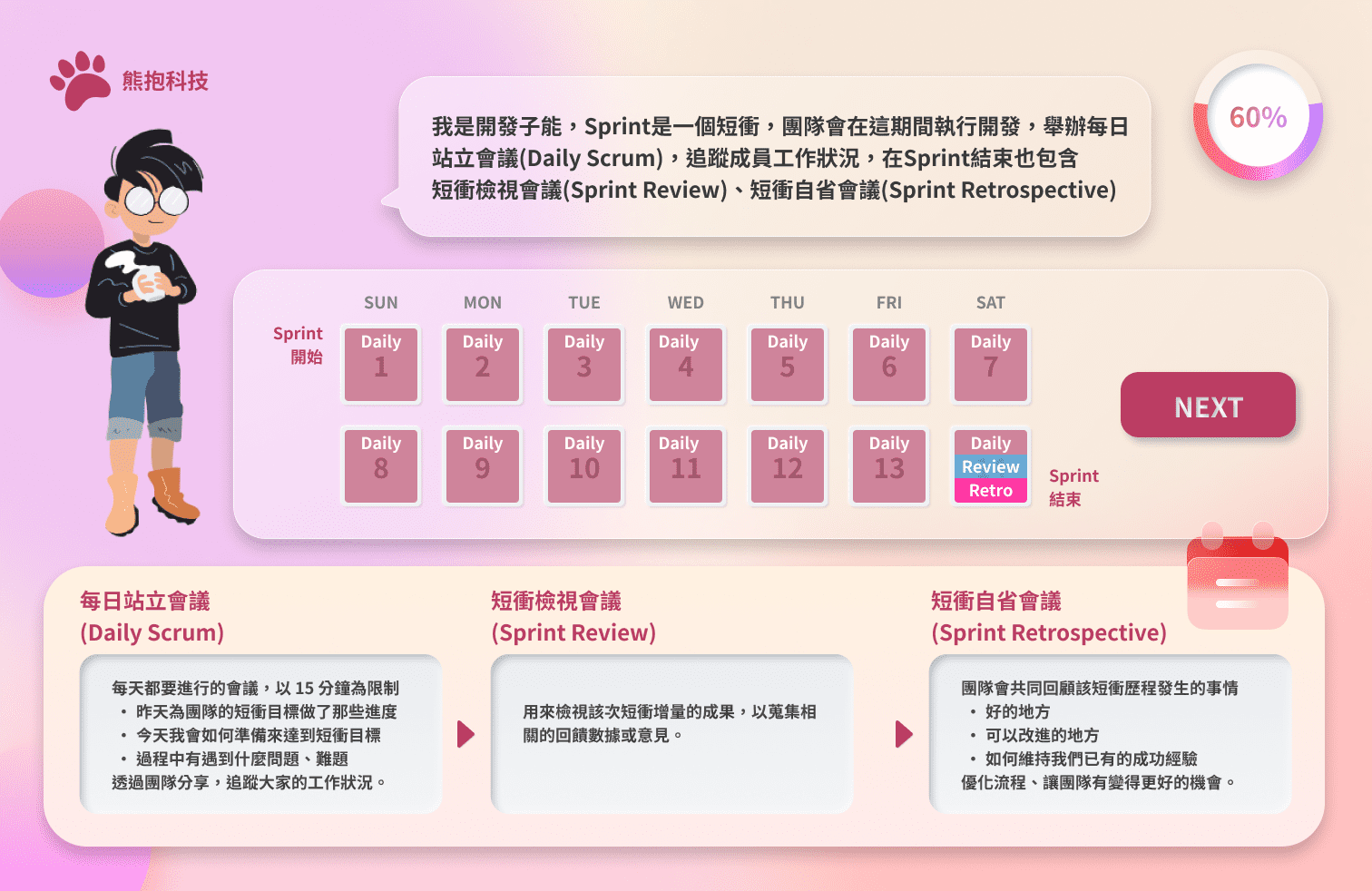
認識會議時程

每日站立會議(Daily Scrum)、短衝檢視會議(Sprint Review)、短衝自省會議(Sprint Retrospective),搭配日曆動畫說明時程,能夠讓新手更了解各會議時程!
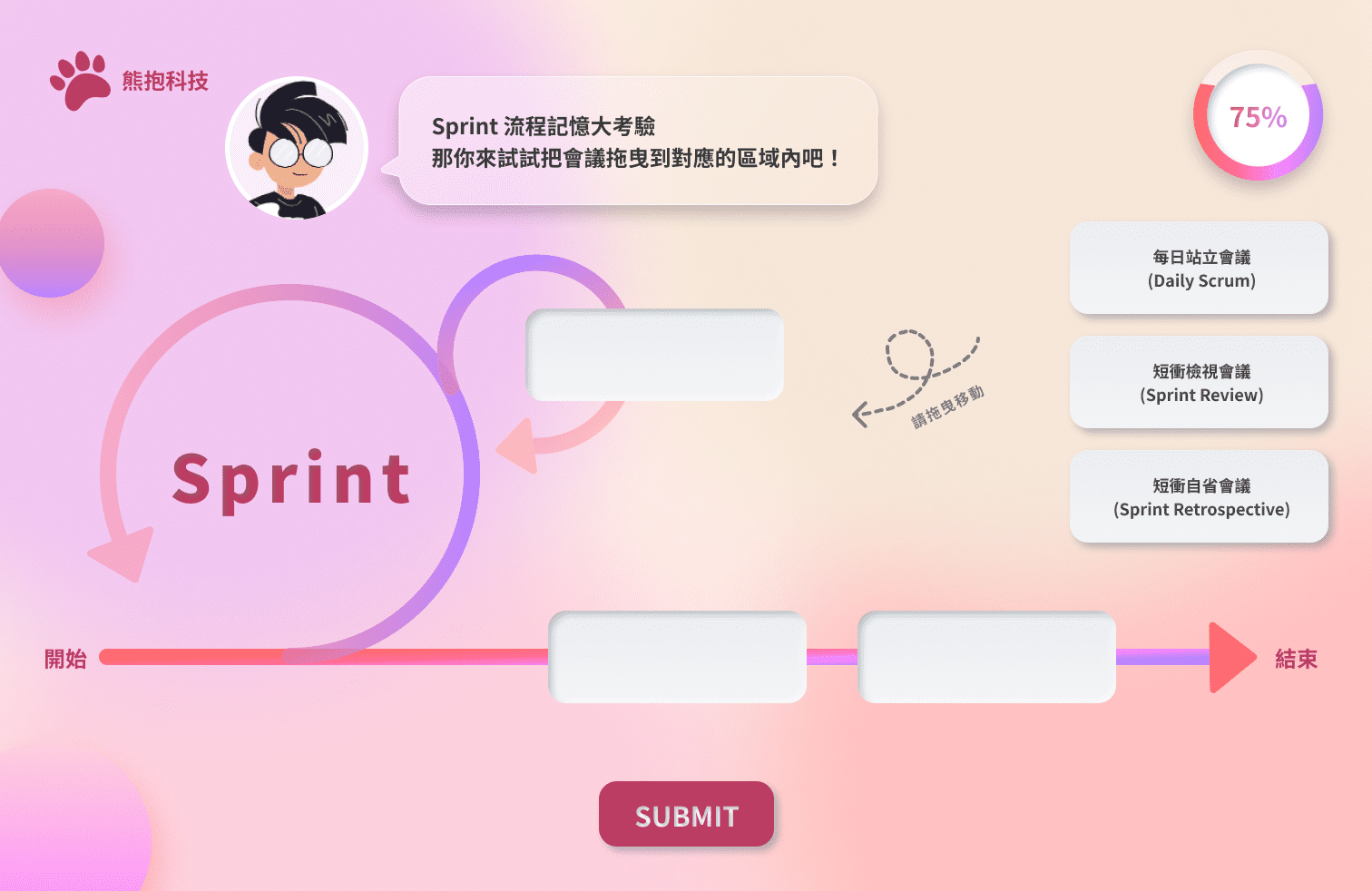
Sprint流程記憶大考驗

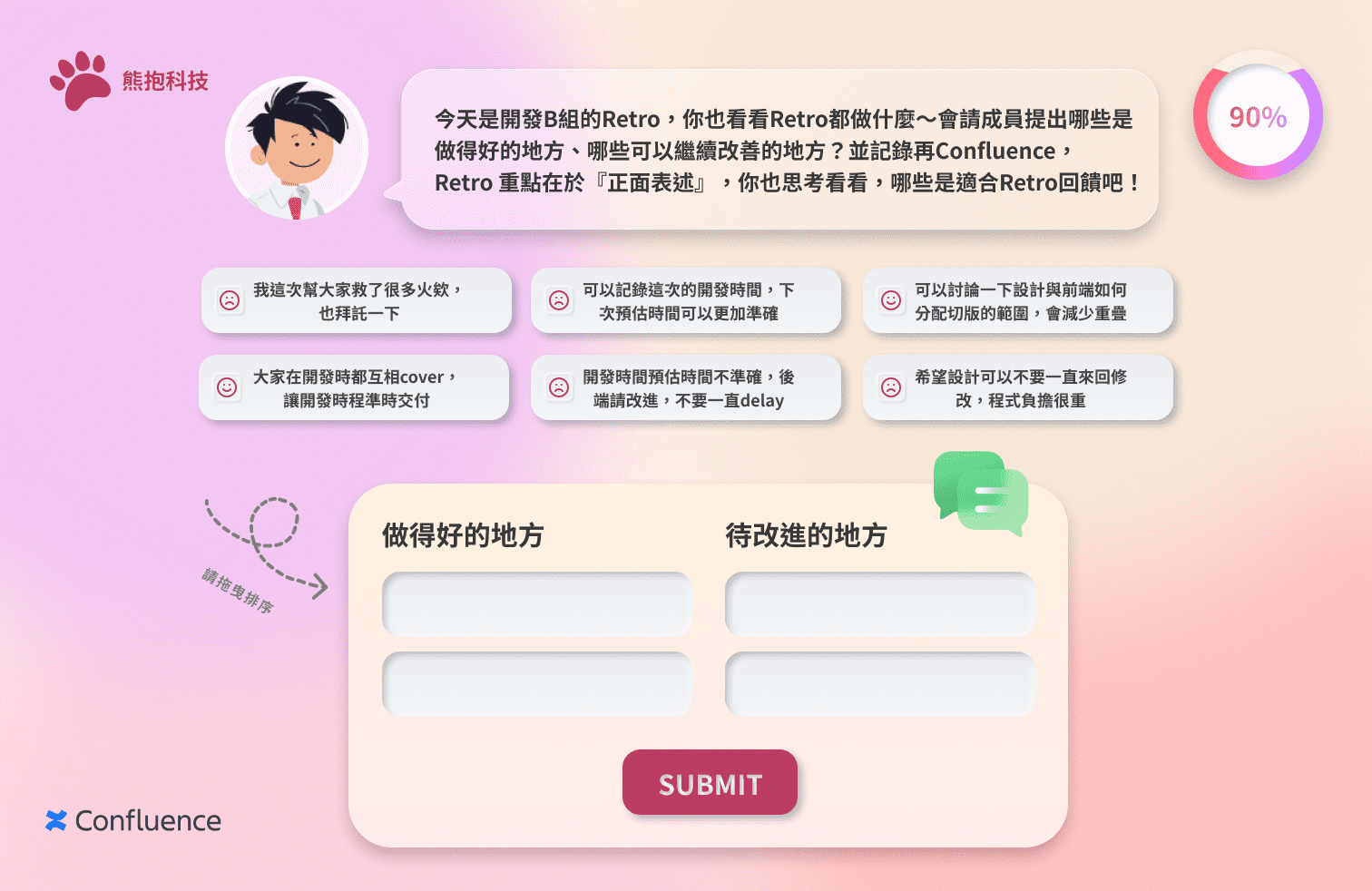
Retro正面表述小測驗

挑戰成功