行動企業金融APP
將既有APP視覺風格翻新,企業金融核心功能重新規劃,以「快速切換」為操作模式,優化整體使用者操作流程,提升查詢效率,功能包含台外幣付款、帳務查詢、金融牌告、個人設定、客戶服務等等。

- 時程:2021/5-2022/2
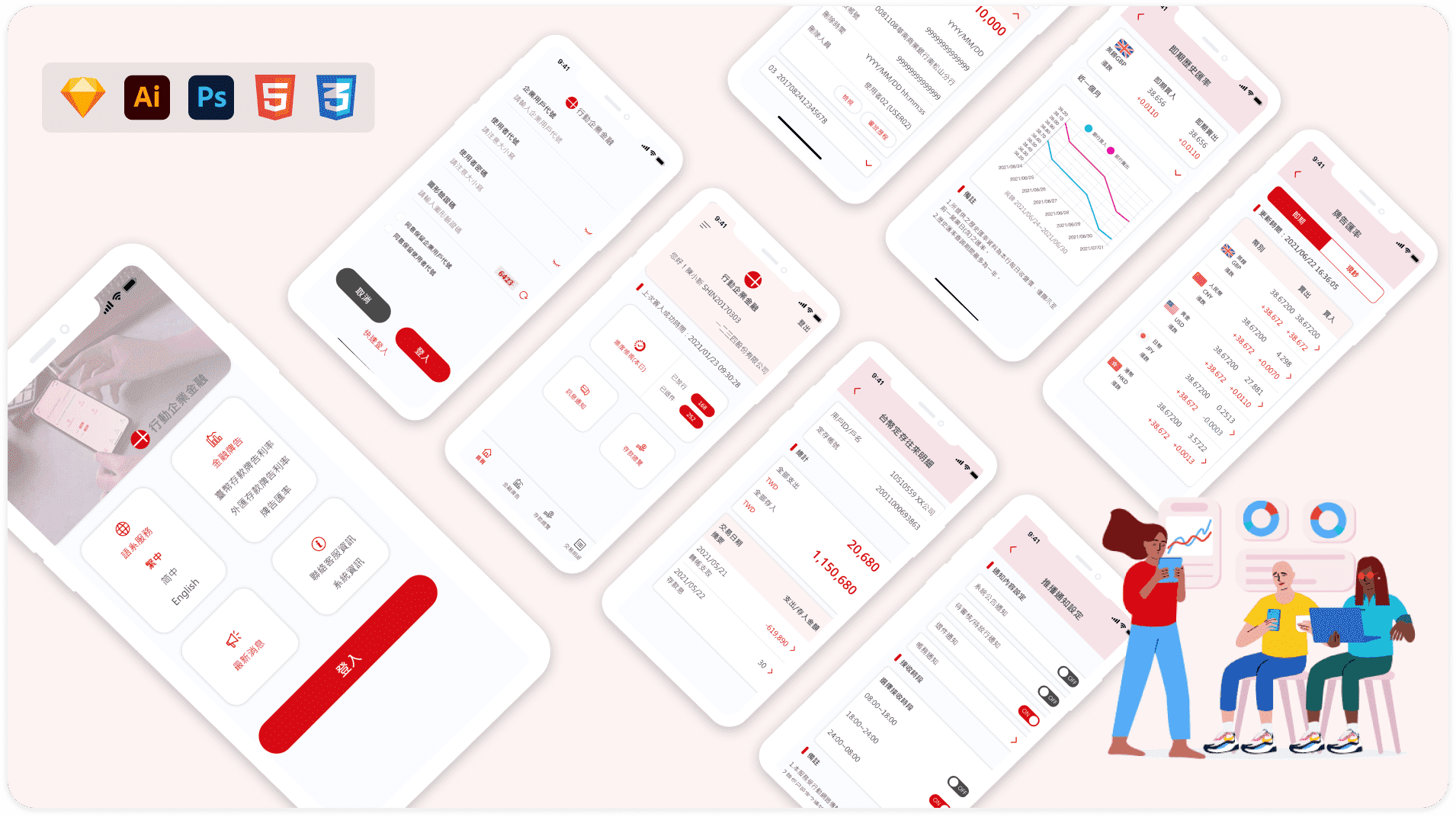
- 介面設計:Sketch
- 視覺設計:Illustrator、Photoshop
- 切版網頁:HTML、CSS
- 成員:四位前端工程師、一位UIUX、兩位PM
- 視覺風格提案、使用者需求訪談
- 定義guideline
- 製作Mockup視覺稿
- 切版轉換為HTML交付前端
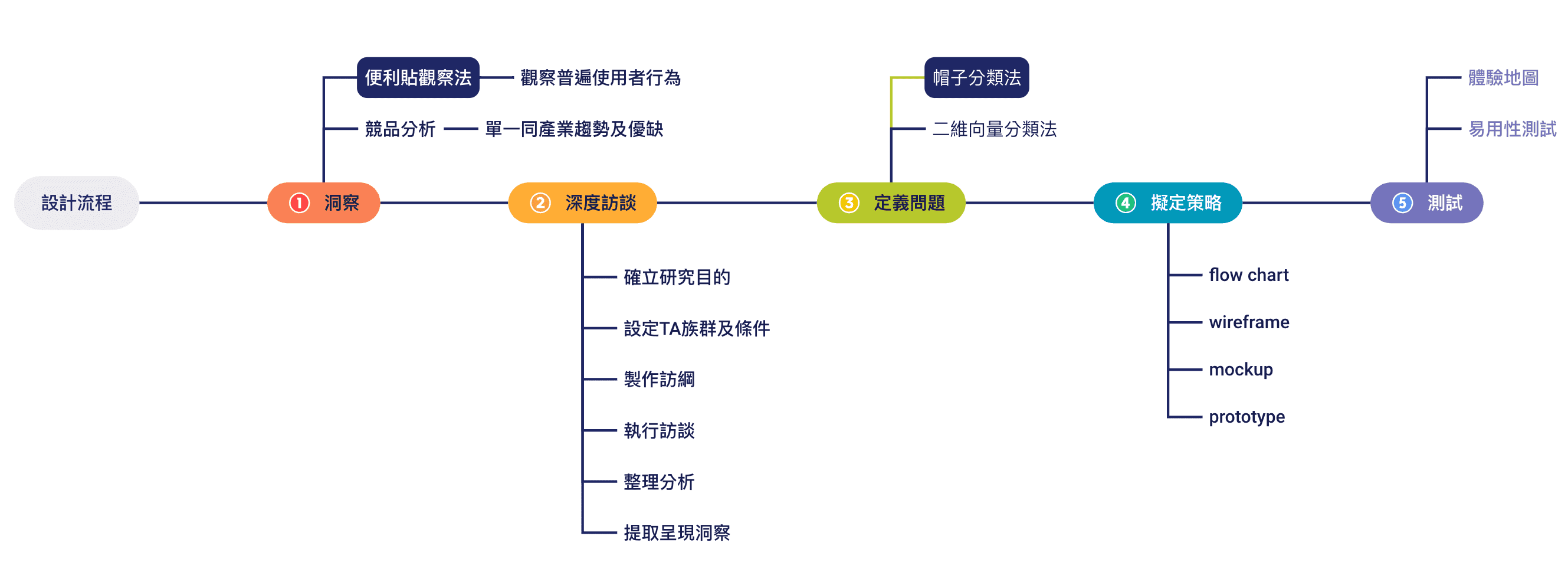
一、設計流程
規劃整理優化流程,與客戶溝通與說明會議

二、UIUX設計策略
- 採用Google material design質感設計
- 整體以卡片式設計呈現
- 運用陰影突顯層次間的關係
- 扁平化(Flat Design)風格
UI 風格
- 透過訪談了解使用者訴求,簡化帳務、優化流程
- 保留原先使用者慣性操作,減少使用者學習成本
- 針對常用功能重新規劃提高易用性
UX 操作模式
Guideline
以品牌企業CIS色系為設計,定義顏色、文字統一規範,元件定義間距及使用情境,方便後續延伸畫面連貫定義,不造成混淆
三、功能設計說明
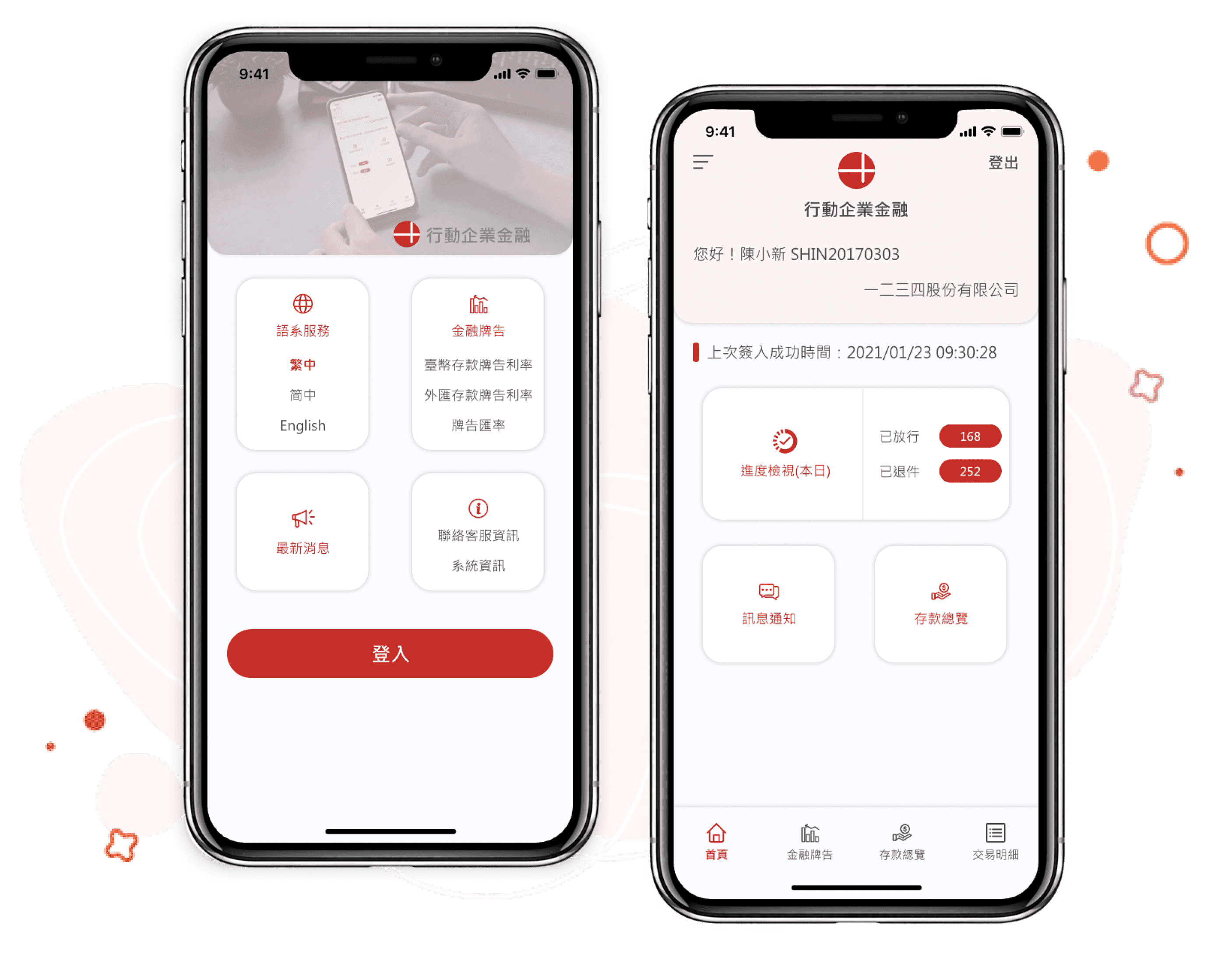
登入前後首頁
- 將功能分類出前後登入,不同情境分類出最常用區塊
- 以扁平區塊呈現,用戶操作直覺
- 即時確認待辦項目,通知不漏看

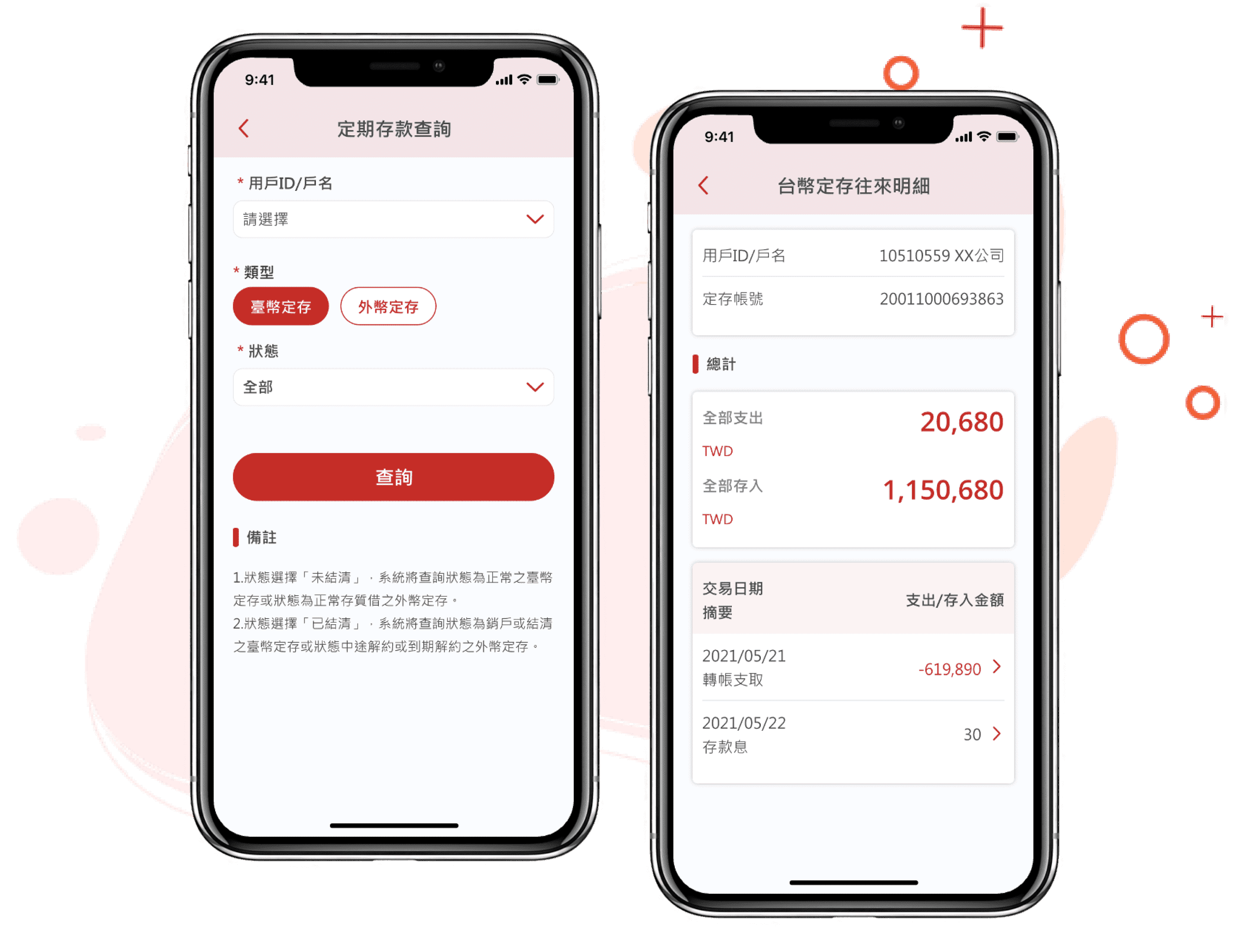
帳務查詢
- 帳務類型、金額以卡片式呈現
- 明細、總計、列表獨立區分

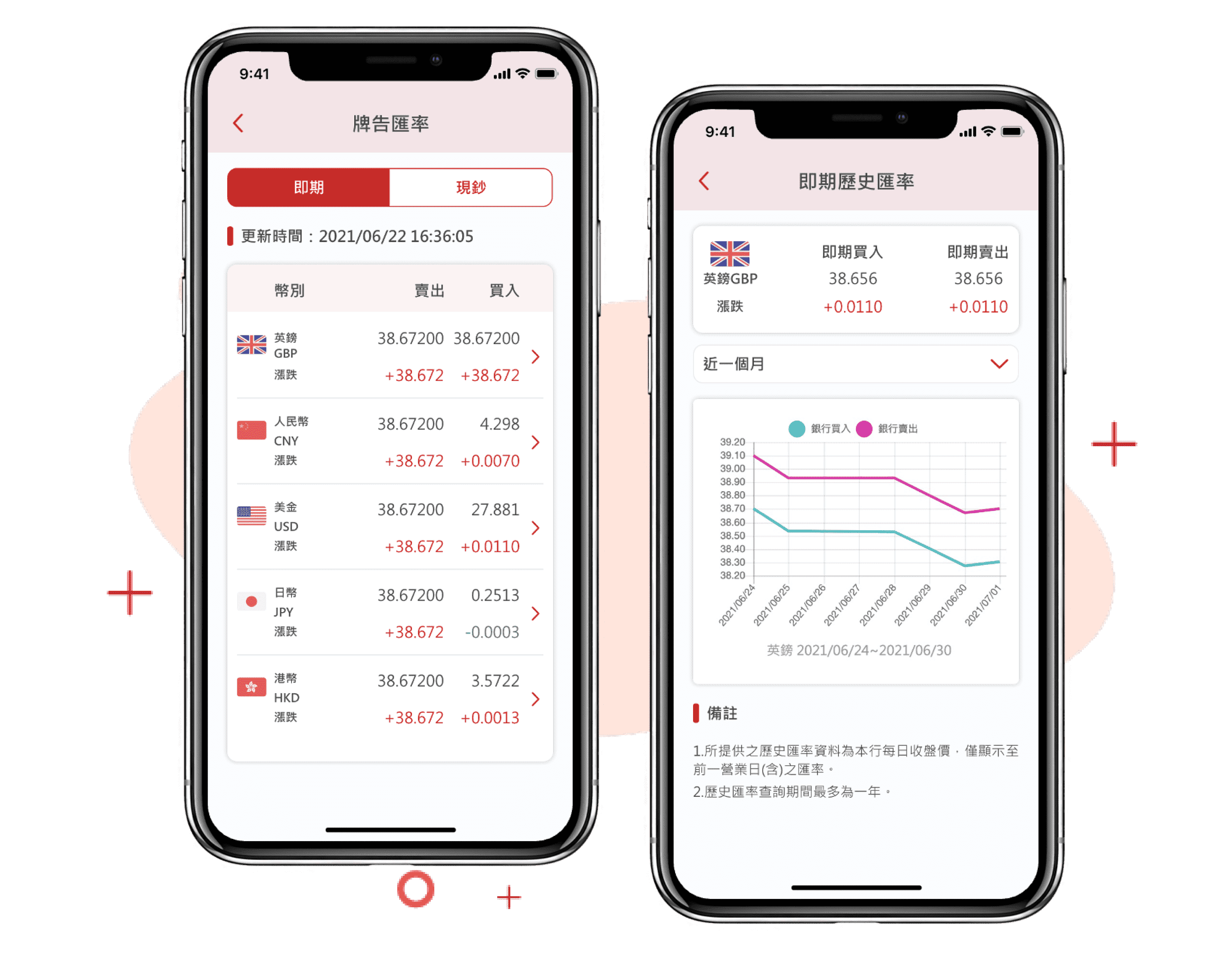
金融牌告
- 匯率類型以頁籤快速切換
- 漲跌定義不同顏色,清楚辨別