數位存款帳戶線上開戶
優化數位線上開戶,客戶認為整體太死板沒有數位化的感覺,訴求重新規劃流程及風格,新風格介面設計以簡潔、互動、動態呈現,提高互動性、親切印象。

- 時程:2021/9-2021/10
- 介面設計:Sketch、Figma、AdobeXD
- 切版網頁:HTML、CSS、JS
- 成員:兩位前端工程師、一位UIUX、兩位PM
- 使用者需求訪談,釐清優化方向
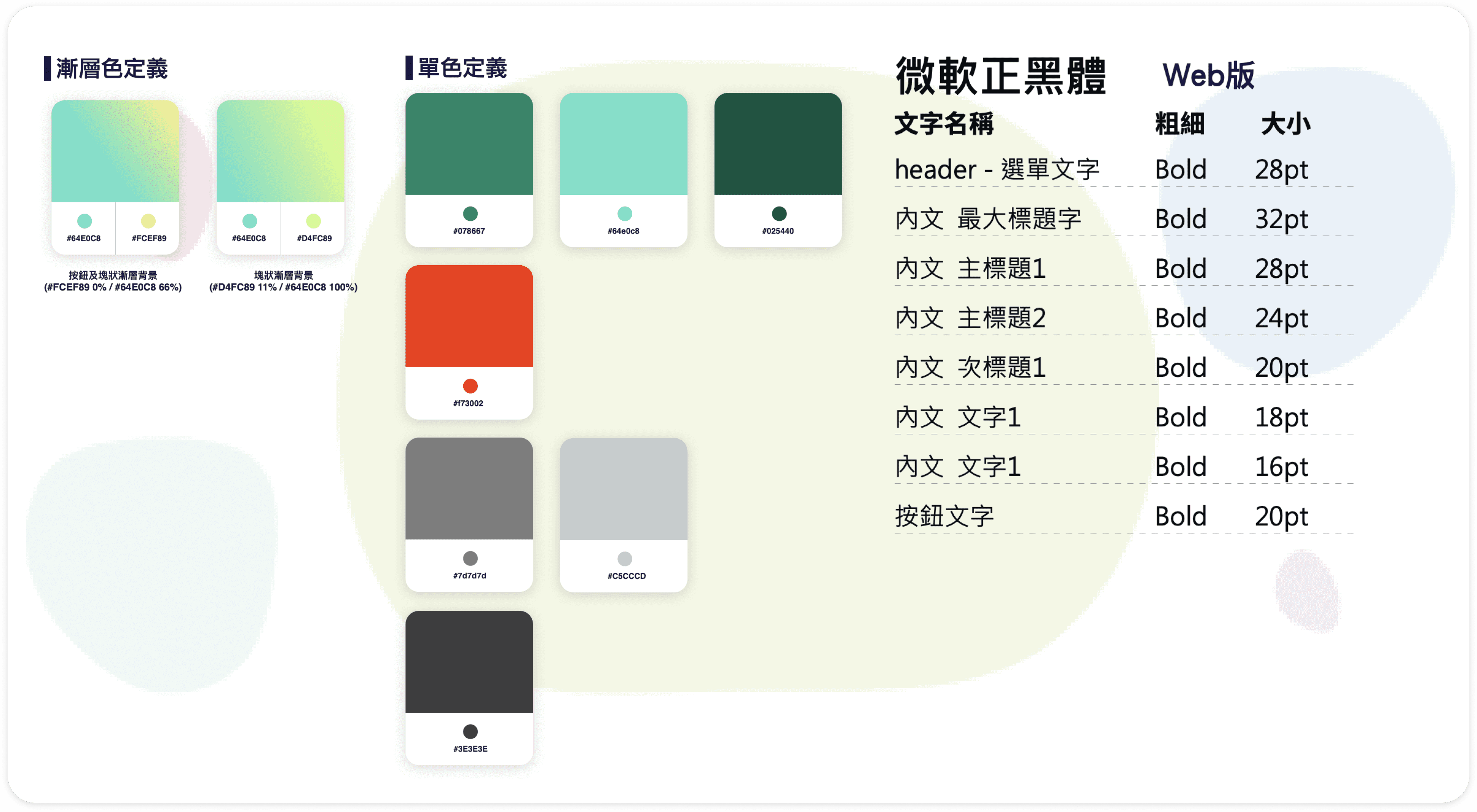
- 定義guideline
- 製作Prototype模擬行為
- 提供RWD切版及JS串流程
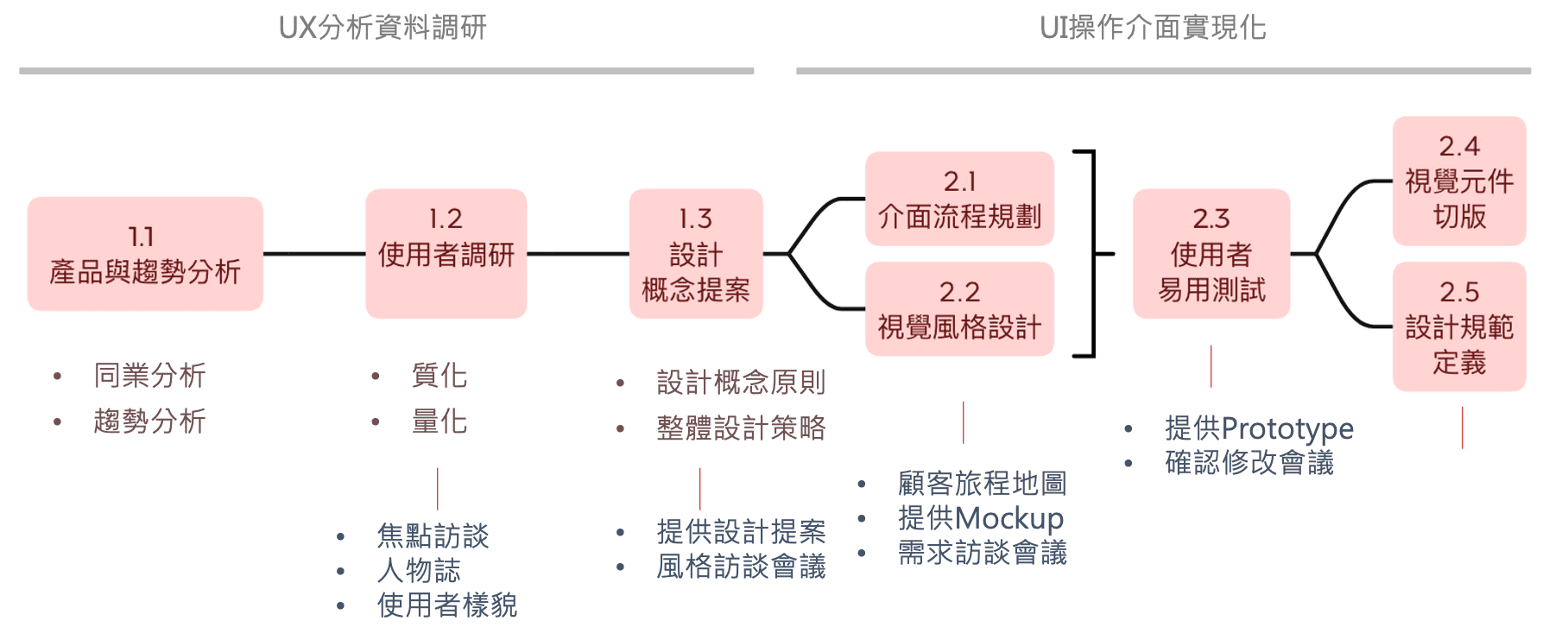
一、規劃流程
規劃整理優化流程,與客戶溝通與說明會議

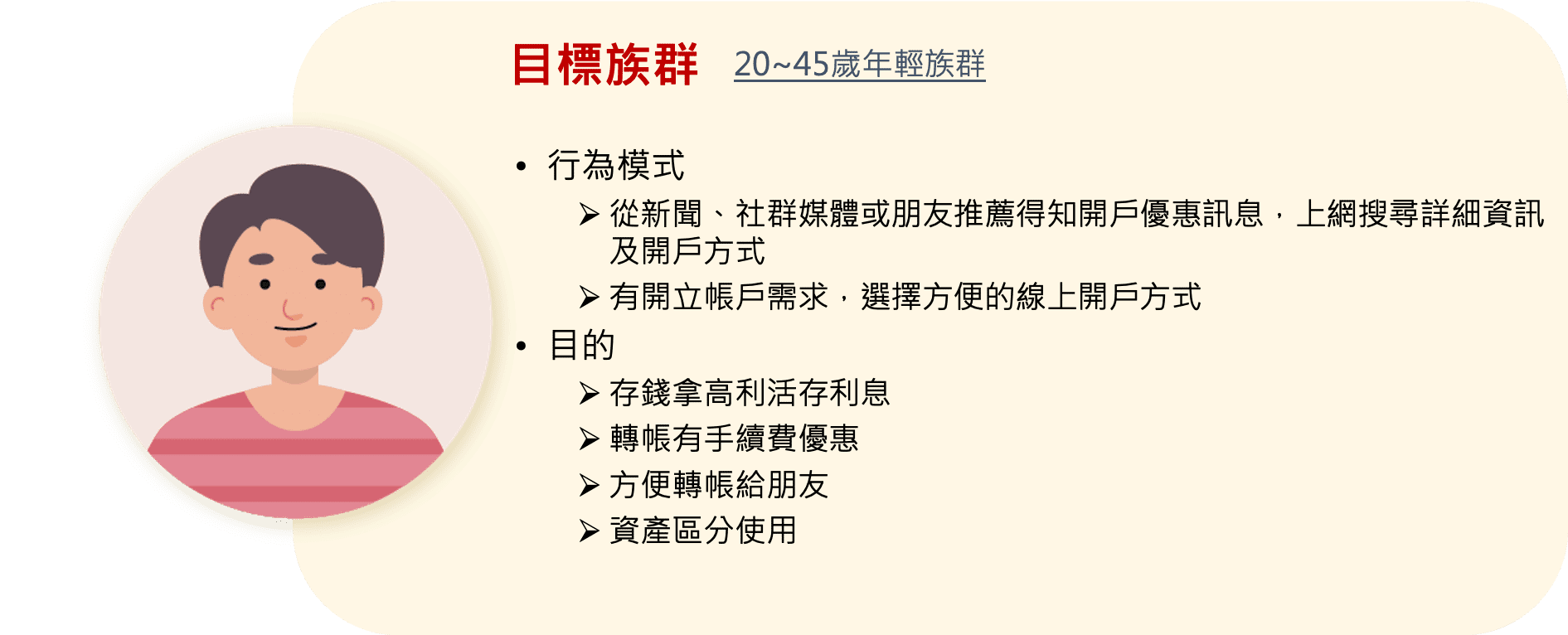
二、使用者調研
過數位問卷搜集數位帳戶張相關資料
數位帳戶使用者樣貌

三、使用者痛點
- 不了解詳細優惠訊息
- 不確定需準備什麼文件
開戶前
- 填寫資料欄位多,覺得很花時間
- 網頁突然出現錯誤或意外跳出時,剛填好的資料被清空
- 開戶時手邊不一定有證件
開戶中
- 不確定要等多久
- 開完才知道有些功能如非約定轉帳還要跑臨櫃辦理
- 轉帳時才發現有轉帳限額限制
開戶後
四、整體解決策略
- 首頁優惠以數字方式顯示
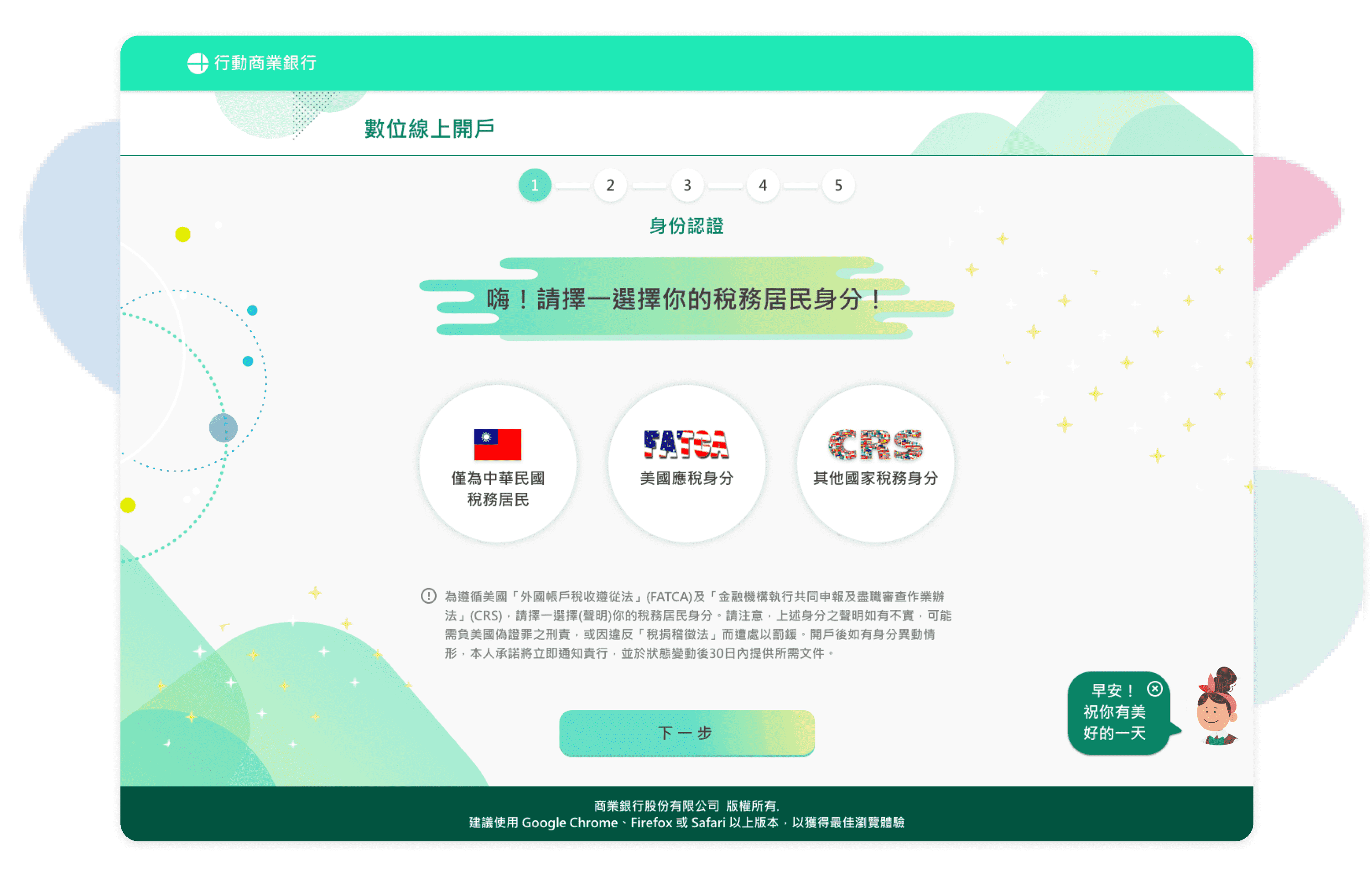
- 開戶入口以身分為頁籤切換
- 優化開戶流程說明
開戶前
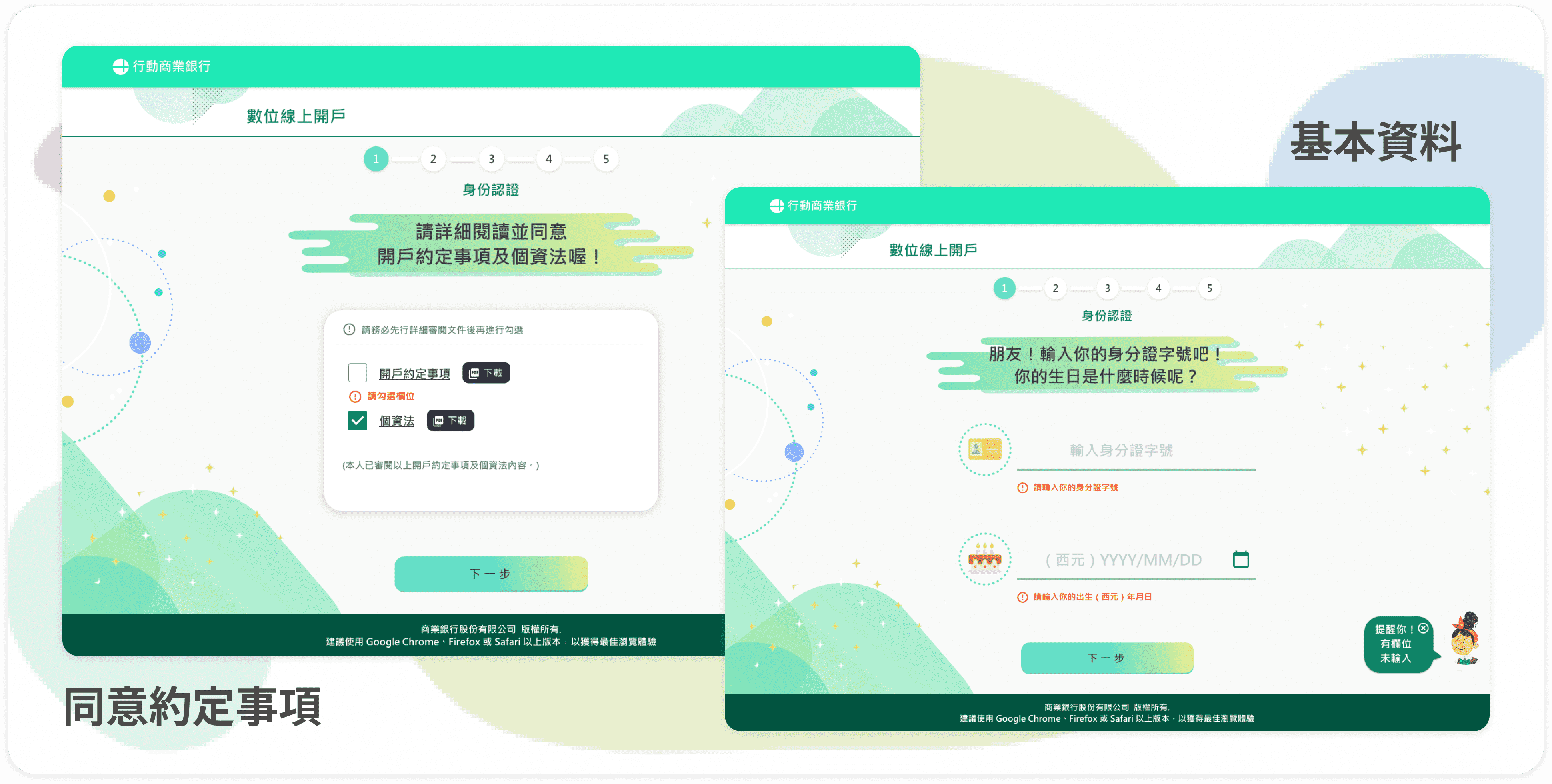
- 優化資料填寫欄位
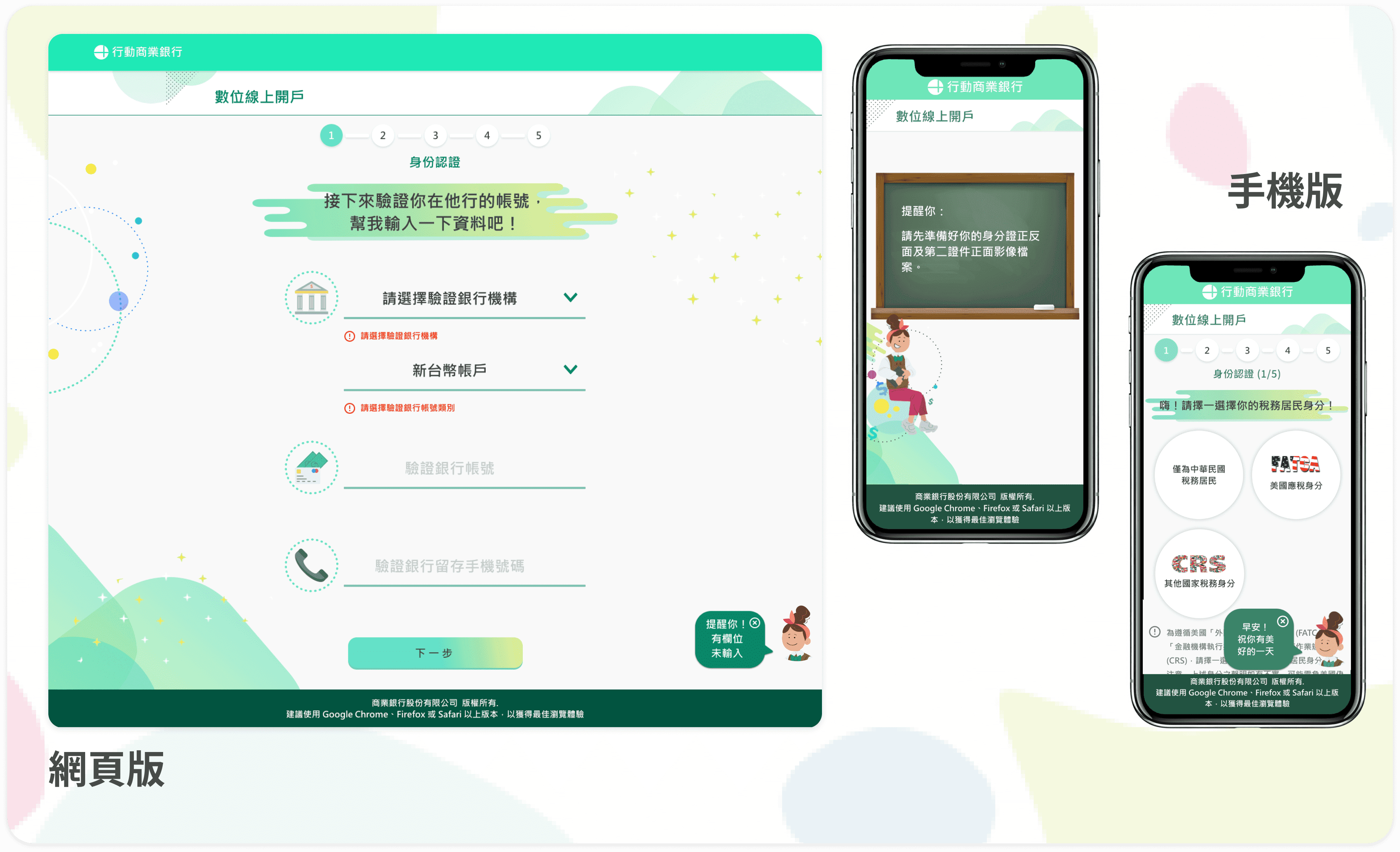
- 降低服務斷點流程
- 優化手機畫面及操作
開戶中
- 新增身分驗證說明
- 透明化資訊傳達
開戶後
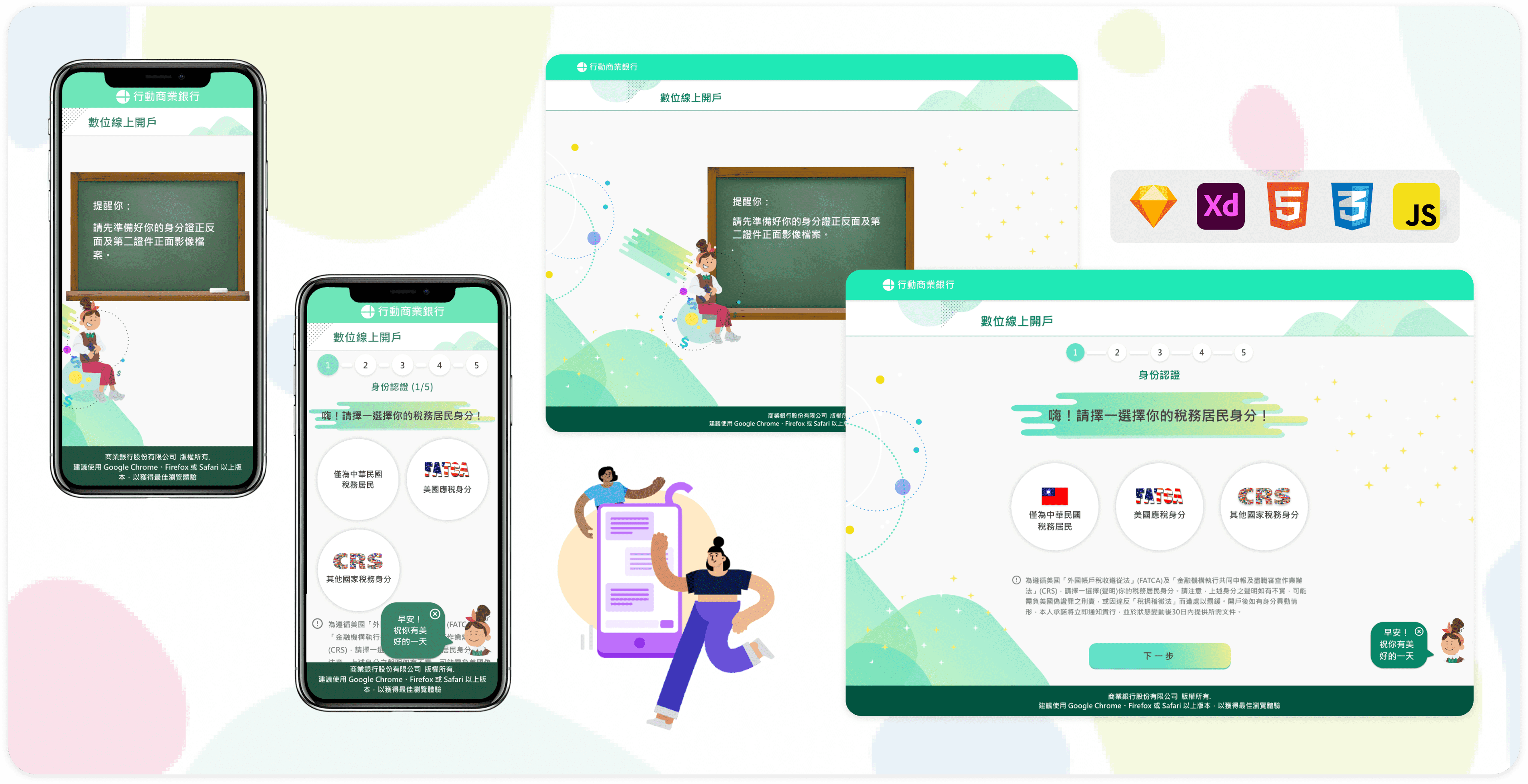
五、視覺風格設計
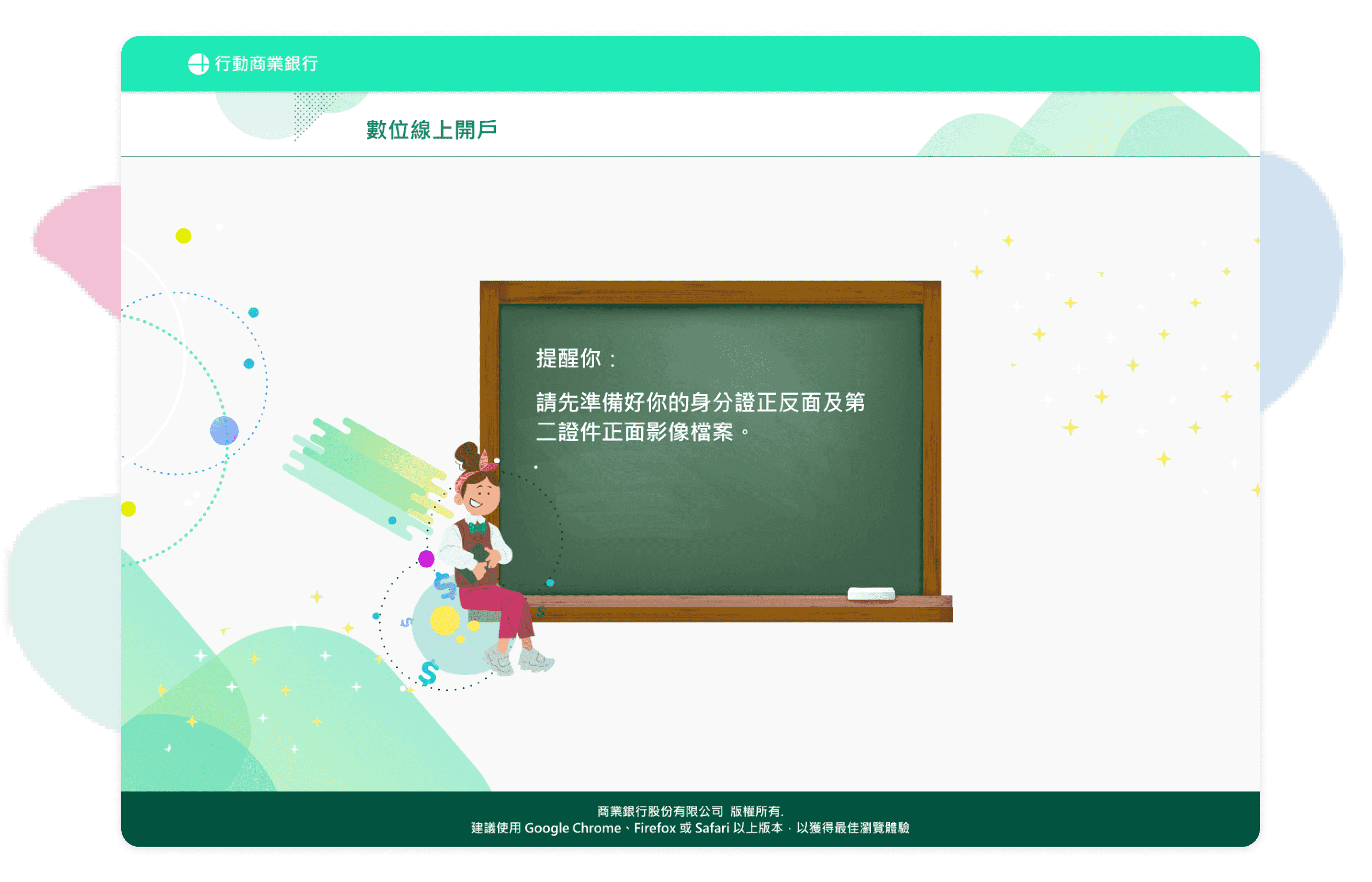
圖文說明
- 原先僅以文字、表格說明,給使用者感受不到數位的變化
- 以圖文搭配說明事項,不僅只是文字,搭配圖片後能讓開戶資訊更加鮮明化

問候語
- 與用戶對話問候,提升體整互動、親切形象
- 對話框中顯示問候語,以固定浮動方式顯示

多元顯示欄位
- 欄位問答採用親切、口語的文字為主,欄位跳脫一般開戶表單樣式,希望以活潑、有趣的欄位選項呈現。

RWD自適應裝置

六、UI操作畫面
Prototype
- 開戶欄位當前選項完成,即可往下滾動,若想往前修改,往上滾動即可修改
- 整體以單頁式互動
- 使用Adobe XD提供原型如下:
Guideline