個人金融友善服務
針對無障礙族群個人金融專區,提供存匯帳務、金融資訊等核心功能,整體設計以提高辨別度、可視性、操作易用性目標,並且色彩對比度、字級規範符合無障礙標準,HTML標籤運用及架構順序符合視障報讀順序。

- 時程:2021/3-2021/5
- 介面設計:Sketch
- 切版網頁:HTML、CSS
- 成員:兩位前端工程師、一位UIUX、一位PM
- 使用者需求訪談
- 定義guideline
- 製作Mockup視覺稿
- 切版轉換為HTML交付前端
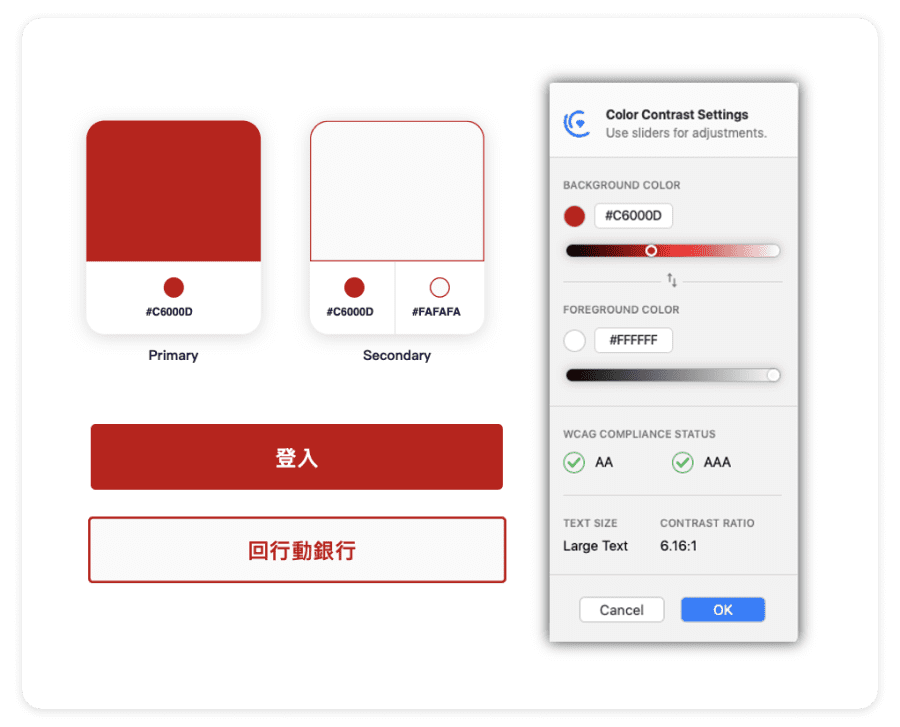
整體色調
- 主色沿用相同色碼
- 次要色符合無障礙對比分數
- 調整符合無障礙「AA」及「AAA 」

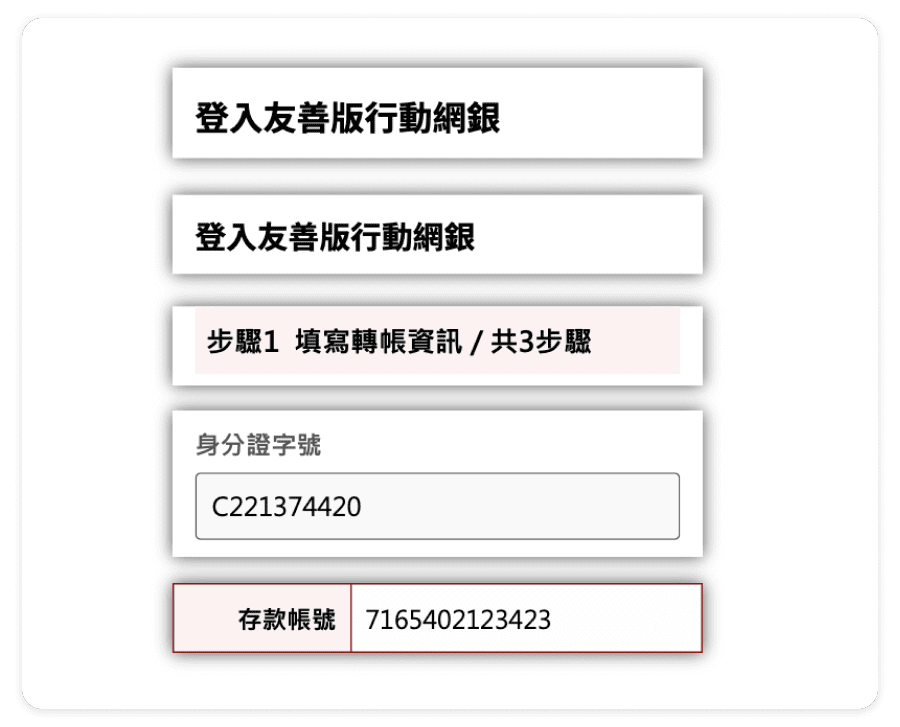
整體字級
- 標體文字:20-24字級
- 內文文字:16字級、行高24
- 表單文字:16-18字級
- 表格文字:14-16字級
- 按鈕文字:18-20字級

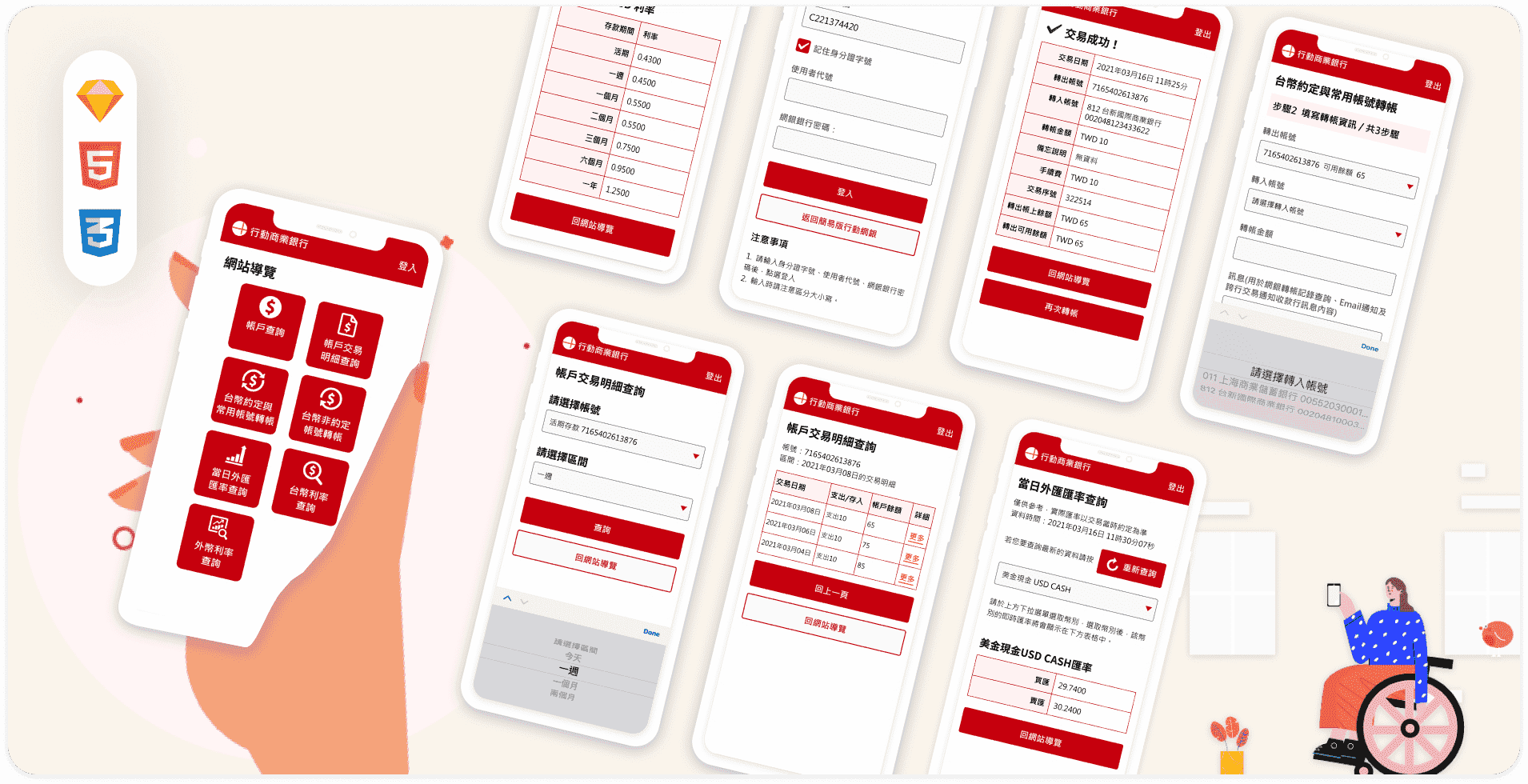
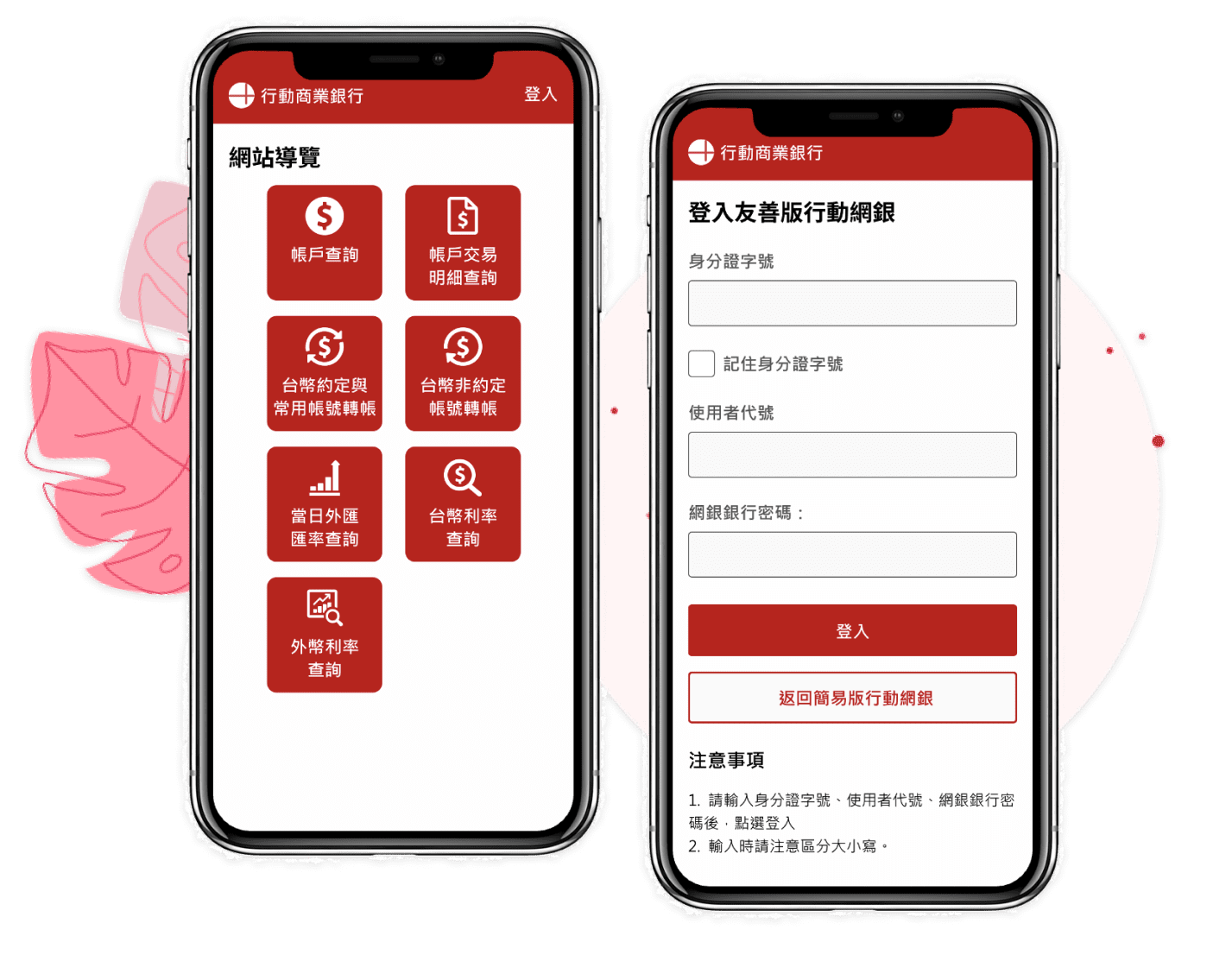
功能導覽及登入頁
- 新增圖示加強辨別
- 字級加大,增加可視性
- 按鈕高度增高,更容易點擊

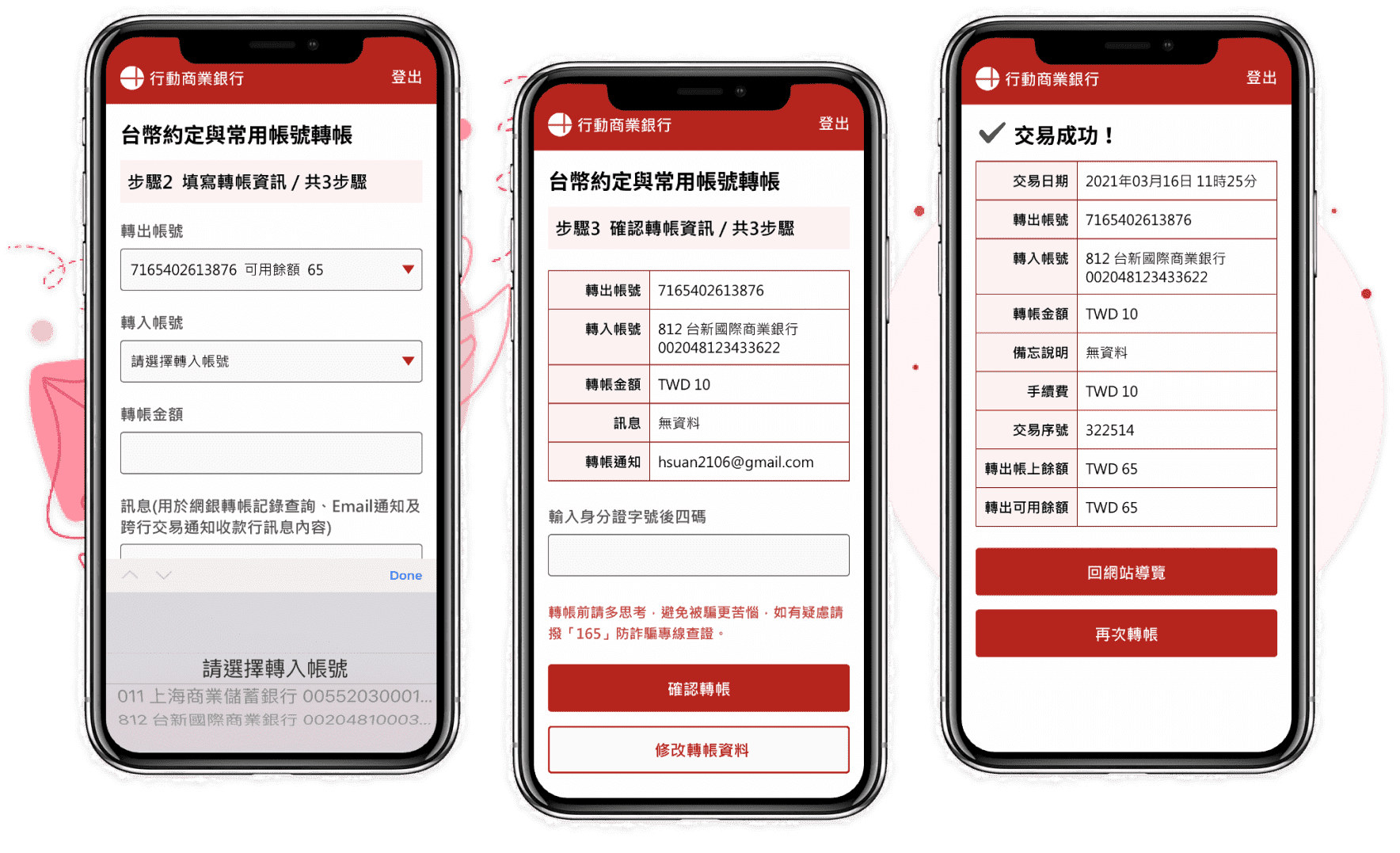
台幣轉帳
- 「$」無法報讀,台幣顯示TWD
- 資訊以表格呈現,橫向報讀,讓使用者清楚了解

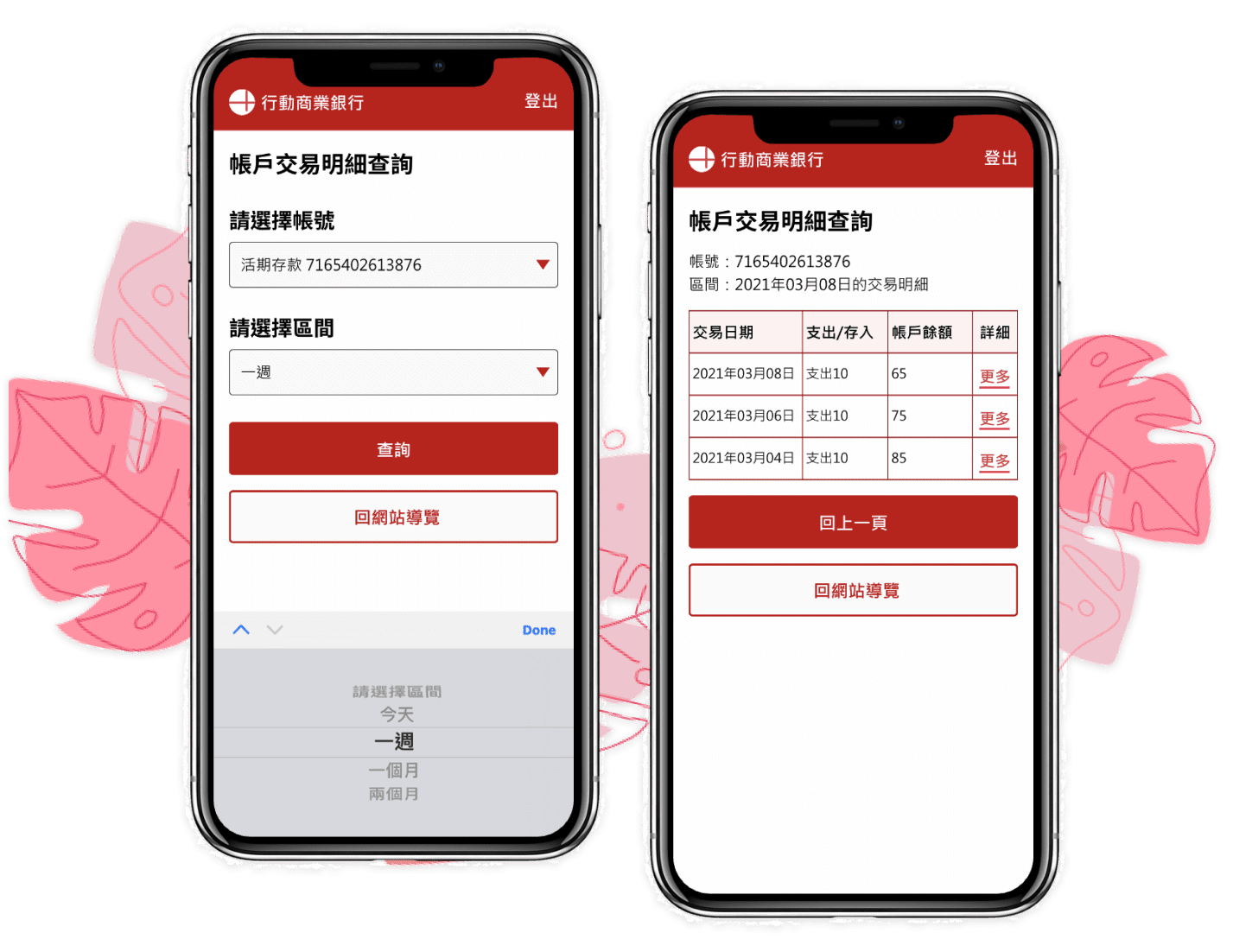
交易明細查詢
- 不使用正負號呈現資訊,報讀辨識不友善,建議明確資訊如「支出」、「存入」

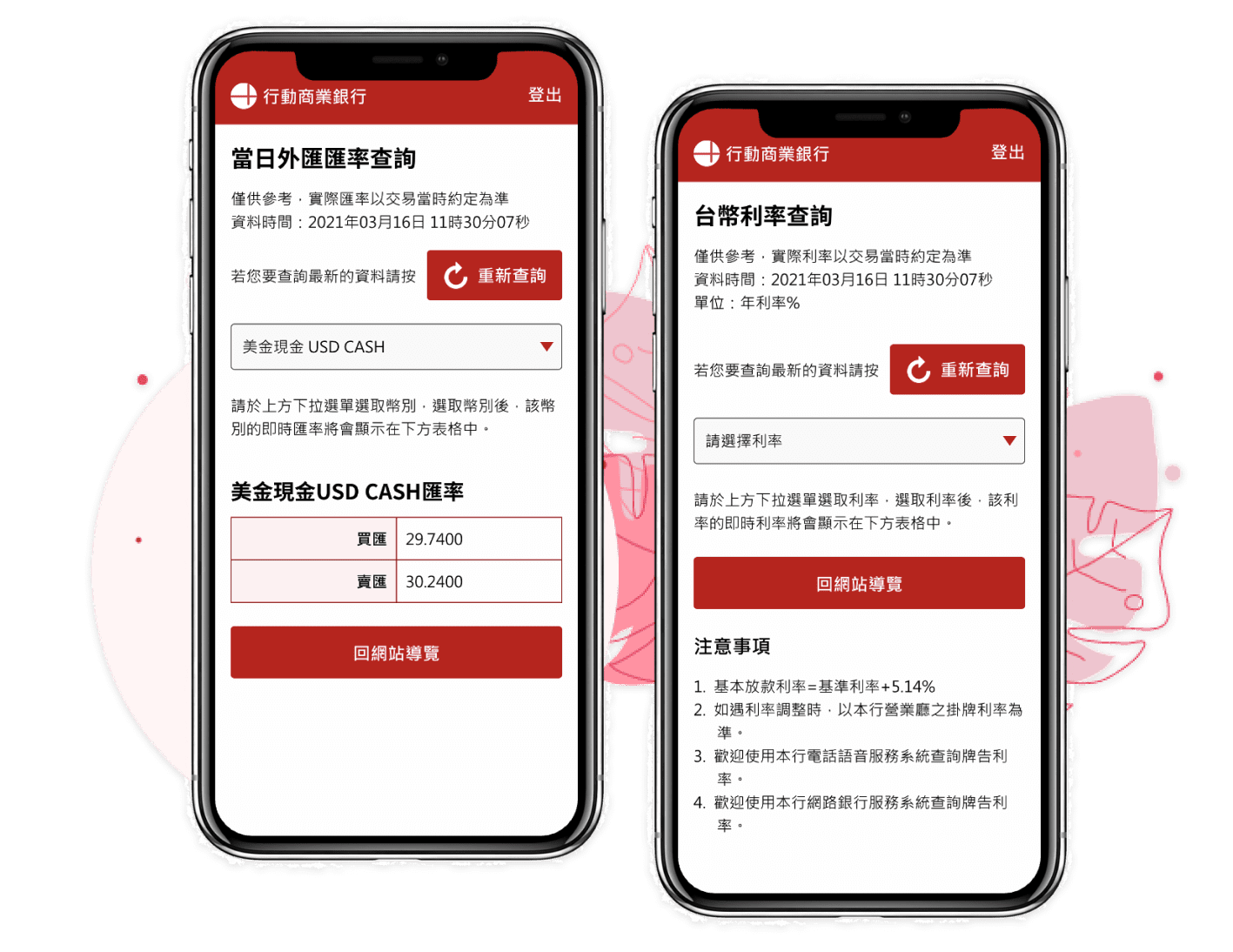
利匯率查詢
- 橫向報讀無法對應欄位「買匯、賣匯」,建議單一匯率顯示
- 日期顯示格式:yyyy年mm月dd日 HH時ii分ss秒,讓語音報讀傳達明確資訊